In this blog, we will be learning about lazy loading in angular. The main concept of lazy loading is that don’t load something which you don’t need. Lazy loading is a useful technique for reducing the size of the bundle when the app loads initially which improves the app loads time thus improving the user experience. It’s also easy to have features loaded only when the user navigates to their routes for the first time.
Main steps to set up lazy loading
- Create a feature module.
- Use loadChildren in the main routing module.
- Create a routing module for feature module.
Create a feature module
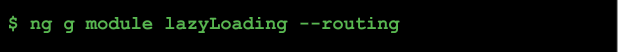
In order to use lazy loading, we need submodules in our applications often called a feature module. Assuming that you have an Angular CLI project, let’s create a feature module using the following command.

Note: Don’t load the feature module in your main module.
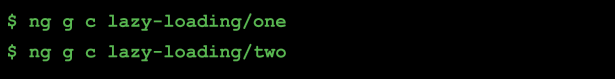
Now let’s create two components inside the lazyLoading module using the following command.

Use loadChildren in the main routing module
Now let’s load the feature module in our main routing module (app-routing.module.ts). We need to use loadChildren() method to lazy load the feature module.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{
path:'lazyLoading',
loadChildren:
'./lazy-loading/lazy-loading.module#LazyLoadingModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
The loadChildren() method takes the path to the module, then # followed by the module’s class name.
Create a routing module for a feature module
Now let’s configure routes in the routing module for the components under the feature module.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { OneComponent } from './one/one.component';
import { TwoComponent } from './two/two.component';
const routes: Routes = [
{ path: '', component: OneComponent },
{ path: 'two', component: TwoComponent },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class LazyLoadingRoutingModule { }
In the feature routing module include the routes with RouterModule’s forChild() method instead of the forRoot() method.
Lazy loading has been configured successfully now LazyLoadingModule will load only when the user navigates to “/lazyLoading”.
Preloading Strategy
When we run the application only the main modules are loaded all the other modules are lazy loaded. In this case, the lazily loaded modules load only when the user navigates to the feature module. Since the module is lazy loaded we have to wait for it to be loaded to overcome this we can use preload strategy.
To use preloading strategy we have to add preloadingStrategt in our app-routing.module.ts as shown below.
import { NgModule } from '@angular/core';
import { Routes, RouterModule, PreloadAllModules } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{
path: 'lazyLoading',
loadChildren:
'./lazy-loading/lazy-loading.module#LazyLoadingModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes, {
preloadingStrategy: PreloadAllModules,
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }
The two subclasses in preloadingStrategy are.
- NoPreloading: Default strategy which provides no preloading.
- PreloadAllModules: Preloads all the lazy loaded modules.
By using PreloadAllModules we can load the modules which are required on the initial load of an application. All the other lazy loaded modules are loaded asynchronously right after the initial load of the application is done.
Another strategy is to preload the modules which are required and some other module with a delay. The method to use this is to add the data object to the route config as shown below.
const routes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{
path: 'lazyLoading',
loadChildren: './lazy-loading/lazy-loading.module#LazyLoadingModule',
data: { preload: true, delay: false },
}
];