Is it important to create animations for your website? Everyone will ask a question after reading this title of the blog. It is not so important to have an animation on your page, but having animation on your landing page makes your visitor happy, who knows they may buy your service by your page impression. The word “Using animations on your page” may sound easier but it is not easy as you think. But there are some tools that can make it easier like slicing bread with a sharp knife.

let’s start with “why?”. Animations are just to represent something about your business in a simple way. Having animations on your page will make your marketing easier or your visitor will understand your business easier. When you use animations over text on your page there is a 10% to 15% increase in conversion. It is clear that people visiting your page avoids your “blah blah” text and want more entertaining content. So how you will do both “Entertaining your visitor” & “Doing business”?
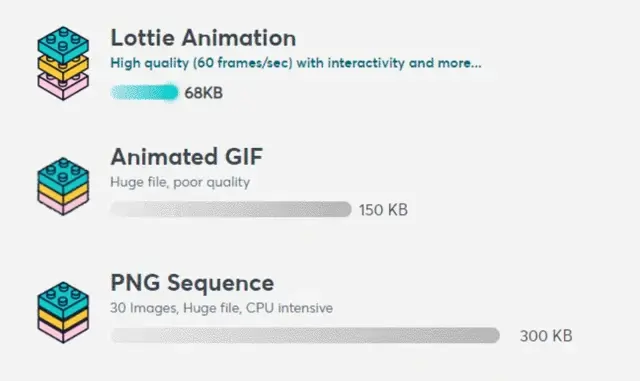
You can do it by using animations on your page. You can use the “GIF” image or “APNG”, but using these types of animation on the website will make your page Awful. Simply it will slow down your webpage. But there is a good method to create animations using JSON which are so simple, fast, and less in size.

How to create JSON Web animations?
Unlike APNG & GIF, JSON animations can be scaled to any size without pixelation. JSON files are well effective in managing file size & CPU optimization while rendering websites. So most websites using animations will have it as a JSON. Now creating JSON animation is not an easy task as you think. But don’t worry we have some tools to make it easier, Today we’re going to use a tool named Lottie animation to create those animations for the website.
What is Lottie?

Lottie is an After effects plugin it enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation
A Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation
The size of a Lottie file significantly increases download speed and reduces the amount of disk space utilized.
How to create animation with Lottie?
1. Install After Effects and Lottie Plugin
To create a Lottie Animation for your website. You need to have a decently powerful PC to create animation. At first, you need to install After Effects with the and Lottie plugin from here

2. Create your Animation components
To create animation for your website, First, you need Animation components. So you need to install Adobe illustrator. You can create your designs with illustrator and import it to the After effects as individual layers.

3. Animate your components with Lottie
Animating components with After Effects is easy for designers. But with Lottie, you need to know this, Lottie does not accept all types of animations you create. Before that, you can learn this free course for Using Lottie from here. If you’re not good at animating and want your work to get done faster means, you can use the premade animations in the Lottie for free.

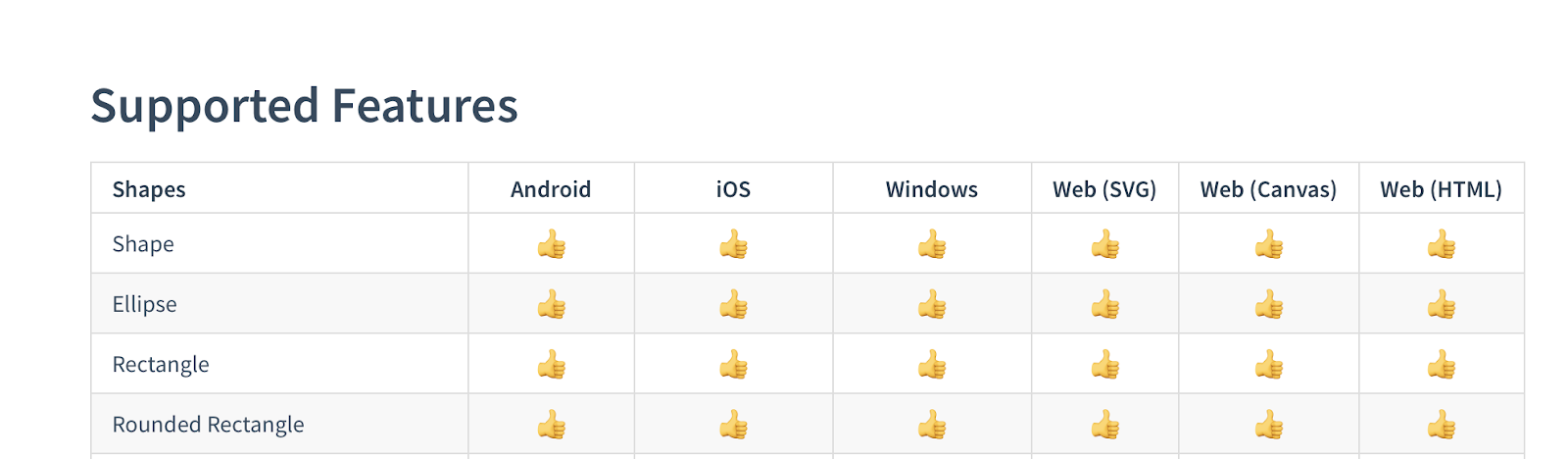
When Animating things make sure you have learned the After effects libraries supported by Lottie from here.

4. Export Animation as a JSON
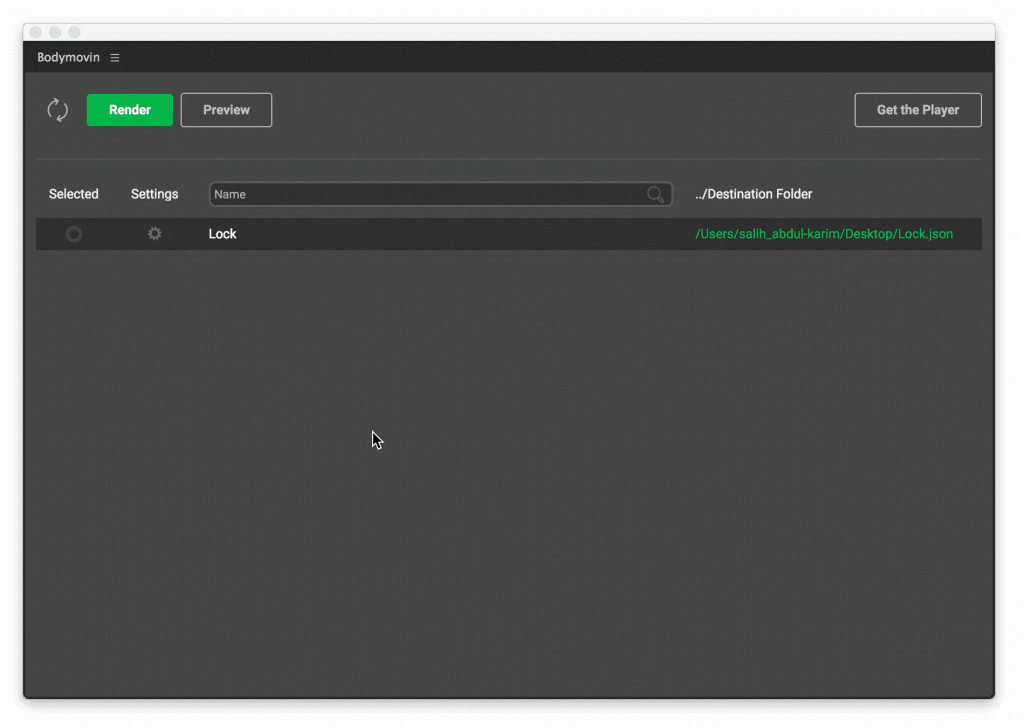
You can export the compiled animation as a JSON using the Bodymovin Plugin. Bodymovin plugin allows you to export your animations into a JSON.
You can download the Bodymovin plugin from here. Learn how to install the Bodymovin plugin from here using the ZXP installer.
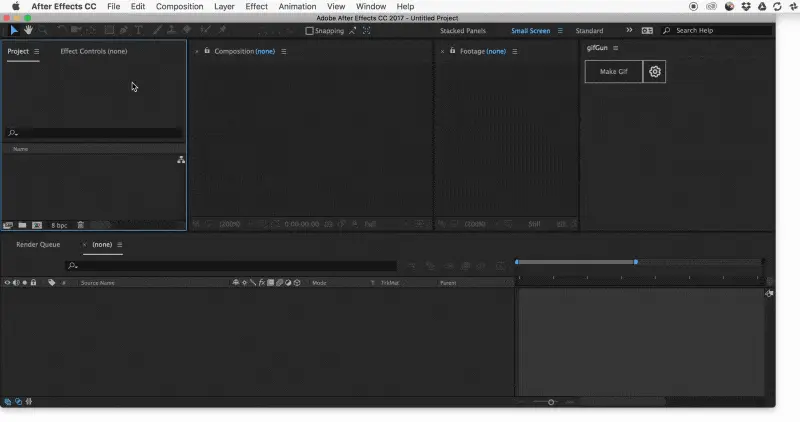
Once you’ve installed the Bodymovin Plugin, you can view it and use it by viewing your Windows> Extensions> plugin> Bodymovin.

Select the composition you animated to export by clicking the circle to the left. Next, select the destination by selecting the 3 dots on the right. Name your file, and press Render the big green button on the top left
5. Test your animations
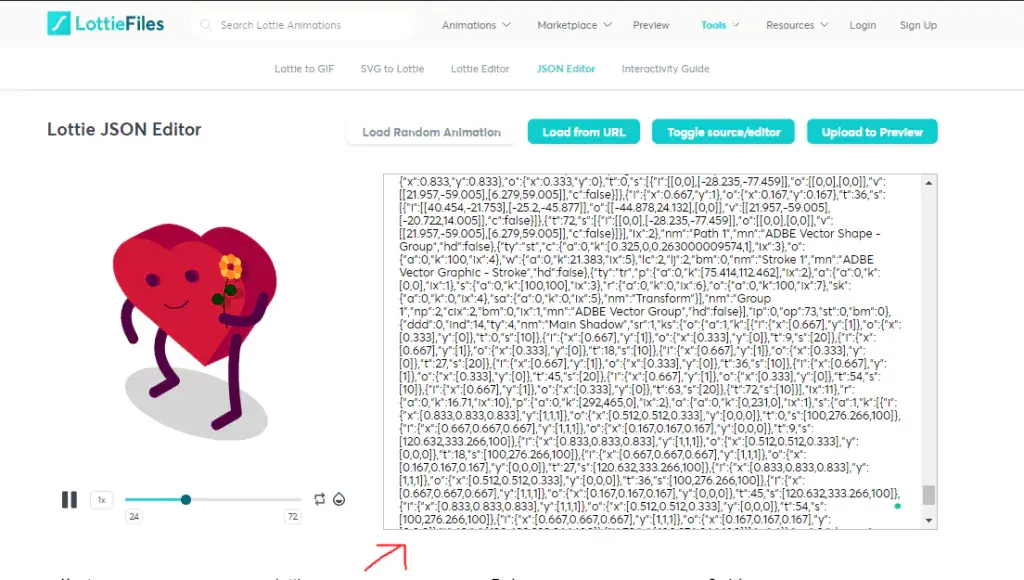
You can test the animation (JSON) files by pasting your JSON code in Lottie’s website by clicking here

You can comment and ask your questions about the process, We’re ready to help you out to make a perfect animation for your product.
For more advanced support and complete product development visit Squash Apps.