
The Web is an incredible platform. It’s a universal mix of devices and applications; it’s a user-focused security model. One company does not control its specificity or usage, making the Web a unique platform for software development. It is possible to search and share your findings with anyone, anywhere, with its natural appeal. Whenever you go to a website, it stays up to date, and your cognition of that site can be as temporary or permanent as you would like. Web applications can access anyone, anywhere, on any device with a single codebase.
They operate without a network connection. Web applications start with their own independent experience. They can read and write files to your local file system, access USB, serial, or Bluetooth-connected computers, and share data stored on your mobile devices, such as contacts and calendar events. You can take pictures, play songs on your Home screen list, or control playback in other mobile applications in these apps.
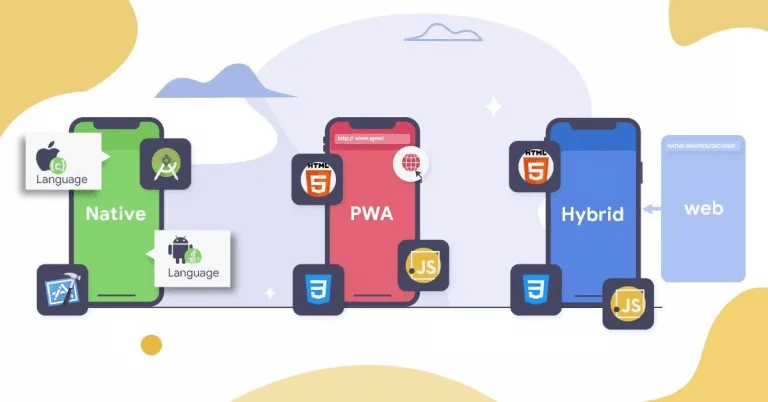
Progressive Web Apps (PWAs) websites are slowly being developed to function as installed applications, native to supported platforms, and working as standard websites in some browsers. PWA’s qualifications include the best of the Web and integrated applications.
Attributes of PWA
- PWAs work in browsers, such as websites, yet PWAs have access to app elements.
- PWA can still work if the device is offline.
- People can add pages to the app.
- Push notifications are usually linked to native apps. They are a significant element of PWAs.
- PWAs can access hardware features.
- Once installed, PWAs are similar to other applications on Windows.
- You can add a PWA to the Start Menu.
- You can pin PWA on the Taskbar.
- PWAs can manage files.
- PWAs can work when a user logs in.
- PWAs can be sent to the Microsoft Store, where millions of Windows users can easily do the installation process with other Windows applications.
- PWAs have the same access to websites.
- Search engines can index pages.
- PWA can be linked to it.
- PWA could function on all devices from a single codebase.
- PWAs have a much lower cost of cross-platform development than integrated applications that need a particular codebase for every platform, such as a separate code for Android, iOS, and desktop applications.

If you want to know if PWA is right for your company, you can reach the expert software development team to know the right development platform for your product based on your business requirements. In this article, we discuss the problems with PWA, PWA vs. mobile apps, and details to be known before investing.
Limitations of Progressive Web Apps
Delimited Browser Aid
Advanced web applications are Android-centric and do not work on a modern browser, including IE, Edge, and Safari. Safari owns 35% of the U.S. browser market, meaning that most user interfaces do not access ongoing web applications. On the bright side, the newer versions of Opera, Chrome, and Firefox support ongoing web applications, with more browsers expected to reach the future.
To overcome this drawback: Mobile-first does not have the same meaning as some people have been led to believe. The first mobile mode means setting the default and cell phones to the default, ensuring a responsive experience from low to high. PWAs yet depend on the Web for all its sophisticated features — and this means that it must be able to do the same for any device with supporting major browsers that meet all the full-featured app updates.
Fixed Hardware and Software Aid
Progressive web applications are relatively new and not supported by hardware and software. For example, iOS does not support notification of ongoing web applications and home screen shortcuts. Unlike native functionalities, advanced web applications do not support GPS, fingerprint scanners, phone cameras, and new device features.
To overcome this drawback: PWAs have a place in almost every popular app market out there. The two big guys now in the technology industry, Google and Microsoft, are investing heavily in PWAs and want to make it a new way of software delivery, which is why you should only see PWAs recognized better from now on.

No Download Store Presence
The progressive web application does not come from popular app store presence like Google Play Store and Apple App Store, which authorize them. App stores provide app validity and social validation of apps to users you can think of with the update process and serve as a catalog that allows a broader audience to search and find relevant apps.
As more target audience searches for apps in app stores instead of search engines, your audience may miss your ongoing web application.

More periodic functionalities
Not all device basic features can be used (for example, you can’t access contacts, calendar, Bluetooth, or NFC). When your app should make the most of its hardware, it is often wise to choose a native app experience instead of PWA. For example, solutions that use Bluetooth in many cases are built natively.
Limited performance
With PWA, you can get a seamless experience when it comes to performance, but the performance of native applications is more elevated than that of PWA. If you are entering a competitive market where you have to lure the end-user, choosing a native mobile app may be wiser than PWA.
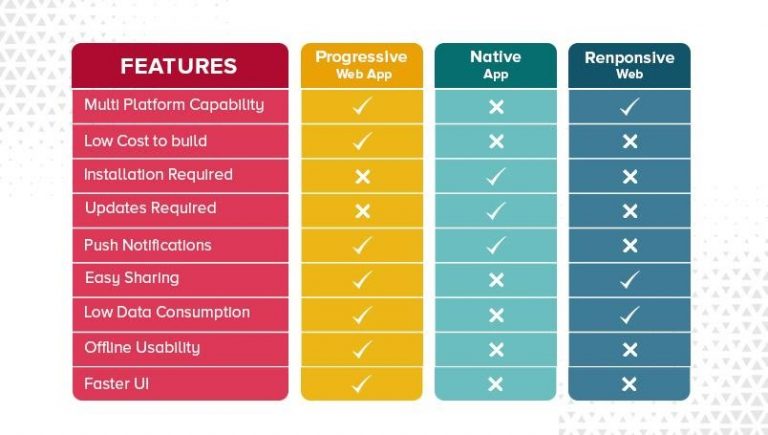
PWA vs. Mobile app
Powerful web applications support push notifications, offline modes, and home screen shortcuts, whereas normal websites do not. It can be difficult to filter out false information and determine that PWA is the viable solution to your business goals. And seeing that the benefits of PWAs outweigh PWA’s drawbacks, we think there is a reason why this new Web approach has gained the attention even of big people like Google and Microsoft – because it is always in the future. And that is why progressive web applications have become so popular among brands.

However, investing in a progressive web application with native platforms or hybrid applications depends on the objectives of your business model. Suppose you want to target a large mobile audience on Android and iOS. In that case, a progressive web application may not be a good option because of the limited browser choice, software, and hardware support. But, if you are using a budget, your users are located in areas with a weak Internet connection, and you want your mobile web knowledge to be included as a mobile app, a progressive web application could be the way to go.
Overpowering the PWA Drawbacks
Even though Google announced Progressive Web Apps back in 2015, it is still a relatively new technology. And this novel touch often poses a high barrier to entry for a lot of developers. Because it can be quite tough to work in an environment where a community, its expertise, and common best practices haven’t been established yet, new people won’t come in that easily. But those new people are especially needed to build a thriving community through PWA development. Hence, we need more people who aren’t afraid to take this first step.
Fortunately, Google is putting a lot of effort into promoting Progressive Web Apps right now. By educating people in working with things like modern WebAPIs, hopefully, more and more developers will finally embrace this new option for businesses. Having more people on board, tutorials, and most reasonable practices will develop more rapidly, revving the community’s growth.
Considering all aspects, we can say that Progressive Web Apps as a technology is still in its infancy. Even though the feature-richness and overall user experience are quite good, many things are still to be fixed and developed. Especially, the developer community has to grow quite a bit, and with it, its expertise and established best practices. Moreover, the distribution issue poses a great challenge for the embracement of Progressive Web Apps. If web apps don’t make it into the app store, aspects like ease of development and user experience can be no matter how good; if nobody gets to know your app, it doesn’t matter how good it is.
Growth of PWA
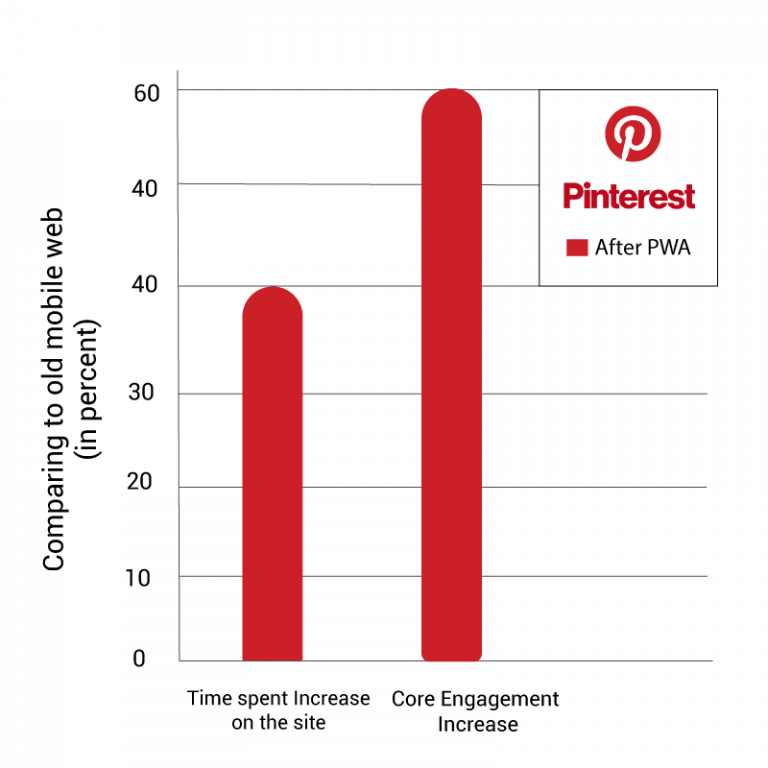
Progressive Web Apps are inexpensive to provide user interaction with advanced customer information. For many years, customers lived by preaching, “You need a native app.” However, native counterparts work best for Business owners that want to retain customers and bring in loyal customers. You can give them the right mobile app experience and contact them easily. Aside from being the first choice of top brands like Uber and Pinterest, PWAs are time-consuming in their development. Engineers need JAVASCRIPT code to create.

More than 50% of users feel frustrated by the slow loading of pages. According to statistics, pages that load in just a few seconds have bounce rates of about 9%, and pages that take more than 5 seconds have bounce rates over 38%. It clearly shows the importance of PWA. Therefore, conversion rates decrease when the average loading time increases from 2 seconds to 4 seconds. All loading upgrades improve conversion rates by more than 2%, which is why revenue prices increase.
Saudi Arabia’s leading electronics company has seen a 100 percent increase in sales after converting its website to PWA. Also, these mobile users came with web push, and the percentage of users who returned to the website also increased fourfold. Even these mobile users spend twice as much time as usual on-site.
Conclusion
Although the progressive app mimics an app’s behavior, it is a website. The responsive site is developed once, and the duty falls on different mobile technologies to display the mobile websites depending on the screen size. However, PWA takes time to grow and develop like all new technologies.

Harsini has been a person who is heeded by Science and Technology. She has agility for creating engaging creative writings and SEO content that help companies achieve their marketing goals. She always had an interest in fine writing which can be seen from her writings that bring out creativity through words incorporating some facts! Harsini has provided Communicative English training to help individuals articulate better. She loves to tour and learn about new cultures, and she is always up for attempting new things. She is a dog lover, and she has adopted a puppy. She is working to understand the broadest sense of nature and pursue Science while aspiring to become a healer.