
When it comes to building a website, understanding which sort of website works best for you and, more precisely, which style works best for your site’s functionality might influence how you construct it. The majority of websites may be classified as static or dynamic, with a growing number of hybrid websites consisting of static and dynamic web pages.
Static and dynamic relationship to the methods in which websites provide and display material in the context of website development. A static website has consistent information, and that each viewer sees the same thing on each page. On the other hand, a dynamic website is one where the material is retrieved in real-time, allowing it to adapt with the user.
We’ll try to make sense of the static vs. dynamic dispute in this post. Throughout the process, we’ll go over some key elements to think about when determining how to create a website that’s ideal for you.

What is a Static Website?
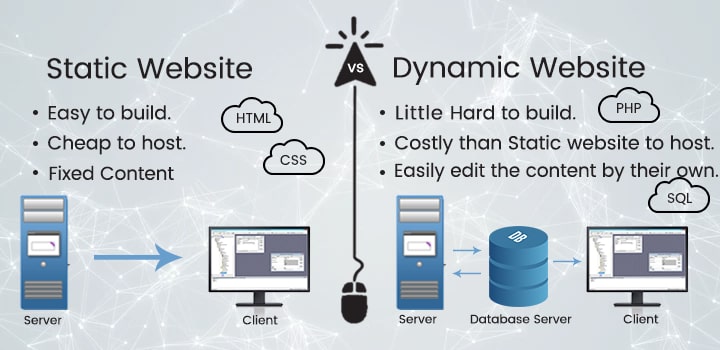
In contrast to typical dynamic sites, which generate the web page at the request, a static website employs server-side rendering to provide pre-built HTML, CSS, and JavaScript files to a web browser.
Static sites allow you to separate your content repository from your front-end interface, providing you with more control over how your material is presented. Companies switch to a static site for various reasons, including that static files are lightweight, frequently faster, and less expensive to serve.
Static websites have become increasingly popular in recent years. This increase is mostly due to advancements in development tools (languages and libraries) and a greater desire among organizations to enhance website performance beyond the constraints of a database-driven site. We’ll go through the advantages of a static site in more depth below.
Static web pages are nearly entirely built-in HTML and deliver a fixed amount of data that looks the same for every visitor. Static sites use server-side rendering to provide pre-built HTML, CSS, and JavaScript files to a web browser.
What is a Dynamic Website?
A dynamic website changes the material displayed each time a person visits it. This display varies based on various parameters such as viewer demographics, time of day, location, language preferences, etc.
Dynamic websites provide unique material to viewers each time they visit the site, whereas static pages require human updating before their contents change. Client-side and server-side scripting are used to accomplish this.
Client-side scripting uses scripting languages like JavaScript to write code performed by the viewer’s browser. This scripting is in charge of changing the appearance of the webpage in response to user actions like a mouse click or keyboard input.
On the other hand, server-side scripting is code run by the server before the material is sent to the viewer’s browser. When a web page is loaded or viewed, this has an impact, such as with login pages, submission forms, and shopping carts.
Modern websites may adjust to each user’s view of the page while lowering server load time by using both forms of scripting.
The main differences between a static website and a dynamic website

- The important difference between static and dynamic websites is that the information on a static website does not change until the developer changes the source code. A dynamic site’s information can change depending on visitors’ wants, locations, and the time of the day.
- Static material is usually posted at the same time as the homepage. Whatever actions a person takes, everything they see is downloaded and displayed in the same way. Dynamic websites modify the format of the material dependent on the controls established by the website administrator and user activities.
- Information from a static website is easy to cache. It’s more difficult to do the same for a dynamic website. Static material can be cached on the edge servers of a content delivery network (CDN), allowing for quicker access to the information.
- Caching website material reduces the time it takes for people to load the site. This is because edge servers are dispersed around the globe. As a result, CDNs give users quicker and more consistent answers in close proximity. However, due to how frequently the material changes on a dynamic website, doing so is less viable. There are additional security concerns when a user’s personal information is cached.
- The material for static websites comes directly from the server and nowhere else, another key distinction between static and dynamic websites. On the other hand, dynamic material must travel through many levels of application logic before being downloaded from the server.
Static content examples include:
- Pages in HTML
- Images
- Audio files
- Video files
- Static online forms
- Downloads (software, documents, spreadsheets)
Dynamic content examples:
- Database
- Information about the user’s account
- Web pages that have been translated
- Text
- Apps for video and voice messaging.
- Data in real-time (health data, weather forecasts, stock prices)
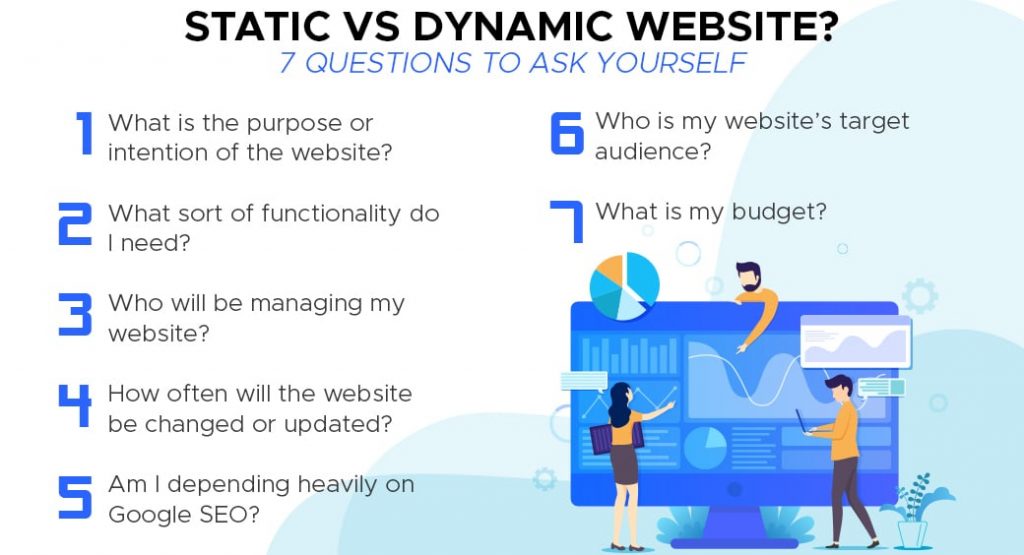
- Is a static or dynamic website better for me?
- A hybrid approach: combining static and dynamic
When should a static or dynamic website be used?
A static website may be the best solution if your website has a few pages. Static websites are frequently used to disseminate information to the general audience. Private firms and entrepreneurs frequently utilize dynamic websites since their information is typically secret. A dynamic website’s users often check-in to access more restricted content.
Imagine making a basic blog that matches your brand and looks beautiful. For that objective, a static website is most likely the best option. Another situation where a static website could be preferable is if you need to make a landing page for your business with basic information or the products and services you provide.
If you want to create an eCommerce site with continuously changing inventory, a dynamic website is a way to go. Users might be given suggestions based on previous purchases made on their site. If a consumer abandons their shopping basket, you can use the dynamic site to send reminders to that visitor, encouraging them to return and complete their purchase. To construct a progressive web application (PWA) or other apps, you should use a dynamic website.

Based on your needs, decide whether you need a static or dynamic website. Static website generators can help you rapidly get a website up and running. Creating a dynamic website is a more involved procedure, but it provides greater flexibility and adaptability to your changing demands.
Bonus: Combining static and dynamic pages is a hybrid strategy.

Many websites are complicated, and they are growing more so all the time. Websites are becoming required to provide more functionality, but they must also perform effectively and load quickly. As a result, many website designers adopt a hybrid approach to website development. In this scenario, the dispute over creating a website isn’t about static vs. dynamic, but rather when to use static pages and when to utilize dynamic pages inside the same website.
Let’s have a look at what it takes to create a hybrid website:
In action: a hybrid website
You may have begun with a static website, but when the demand for more functionality (or just a larger, more content-focused website) emerges, you may realize the value in including dynamic pages. With a hybrid approach, you’ll have a site that adapts to your visitors’ demands dynamically and automatically.
Let us return to our real estate website. Assume you’re a landlord with a few rental flats spread across two cities. Because you don’t have much inventory to begin with, your website will be primarily instructional, with a few simple calls to action.
The following pages would be on your website:
- An About page that describes your business and what you have to offer.
- A page or two is dedicated to the cities where you have flats.
- There are a few landing sites for the real properties, where visitors may learn more about each property and book directly with you.
There will be no need for multiple functionalities or real-time modifications to information or content on any of these sites. A static website would be ideal in this situation.
Your business and property holdings, on the other hand, will increase over time. Instead of a few homes spread over two cities, you now have nearly 100 flats to choose from in six or seven different places. You’ll need a website with dynamic pages that can handle more regarding the number of residences you may show and the capacity to change information for various people.
In this case, you’ll need your website to change highlighted apartments based on what’s available when a person is viewing. It should also provide results based on the parameters specified by a user’s search request on the website. A person searching your site for a one-bedroom apartment in Brooklyn for three months should, in theory, be offered results that perfectly match their request.
This is where your dynamic pages enter the picture. New pages may be created to keep up with your new inventory on a dynamic website, and information can be updated when new search terms are introduced.
Depending on your search stats, you may have hundreds of dynamically created pages, all of which are generated automatically by the user. As a result, the user receives content that they explicitly desire, making it easier to act.
Hiring Squash Apps to create a hybrid website
Using our website development services, it is quite easy and simple to build and update content-heavy sites and transform static pages into dynamic pages. These may then be handled and updated without requiring any changes to the design. As a result, you’ll be able to design a hybrid site that caters to both your content and your users’ demands.
The bottom line
A static website is a site that is built on what are essentially templates. It doesn’t require any programming or database to function, which means it’s much more simple and cheaper for small businesses with tight budgets.
On the other hand, dynamic websites offer many functionalities like user-generated content, interactive maps, social media integration, etc. Dynamic sites also have an easier time scaling as they grow in popularity because they’re not dependent on one server infrastructure.
At Squashapps, our team of web developers will work closely with you to create a custom solution that combines both aspects–static pages and dynamic pages–into one cohesive marketing plan, so your business isn’t left behind when new technology comes out. We’ll even host your website. Call us today!
Abhinav Sathyamurthy is a professional blogger with over six years of experience covering technical topics such as blockchain, ERP, AI, and other matters.

